사진과 이미지 용량을 줄이지 않고 작업한 그대로 온라인에서 사용한다면 좋지 않은 영향을 줄 수도 있습니다. JPG, PNG, Webp 등 다양한 이미지 포맷 형식을 지원하는 사진 이미지 용량 줄이기 사이트 4가지를 살펴보겠습니다.

사진 이미지 용량 줄이는 이유
문서를 작업하거나, 사진이나 이미지 파일을 작업할 때는 사이즈나 해상도, 디자인 요소 등이 중요합니다. 하지만 용량을 신경 쓰지 않는다면 작업물을 효율적으로 사용할 수 없습니다. 메일을 보낼 때 용량 제한 때문에 첨부를 할 수 없거나, 웹사이트에 업로드 시 페이지 로딩 속도를 느려지게 만들 수 있습니다.
특히 웹사이트의 로딩 속도가 느려지면 사용자가 웹페이지가 뜨기 전에 이탈해버리는 문제가 생길 수 있고, 구글 SEO에 좋지 않은 영향을 미쳐 사이트 최적화에 문제가 생길 수 도 있습니다. 때문에 사진, 이미지의 용량을 고화질 이미지로 최대한 압축하는 것이 좋습니다.
사진 이미지 용량 줄이기 사이트 4가지
용량을 줄이는 방법은 크기조절로만 되는 것이 아닙니다. 압축을 해야하는데요, 워드프레스로 구축한 사이트의 경우 Smush 같은 플러그인을 사용할 수 있지만 유료 플러그인이 아닌 이상 그다지 압축률이 크지 않습니다.
때문에 압축을 하기 위한 여러가지 방법 중에서도 간편하게 사이트를 이용하는 방법을 소개해드릴 텐데요, 각 사이트들의 장단점이 다르기 때문에 자신에게 필요한 사이트를 선택하면 됩니다. 아래에서 사진 이미지 파일 용량을 줄일 수 있는 사이트 6가지를 알아보겠습니다.
1. TinyPNG - 가장 많이 사용하는 사이트

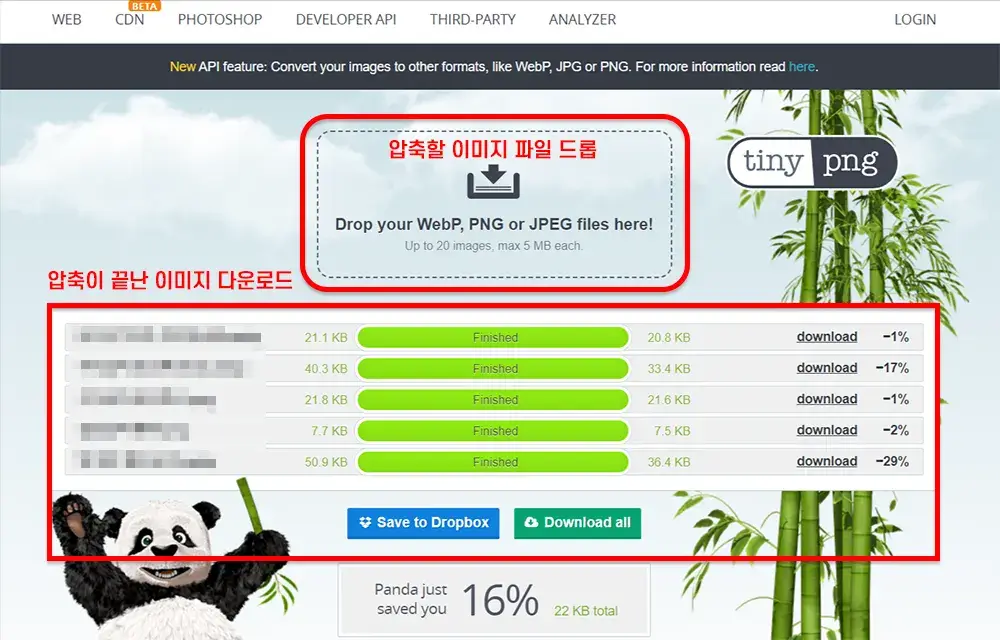
TinyPNG는 압축률이 높고 사용법이 간편해서 용량을 줄이는데 가장 많이 사용하는 사이트입니다.
압축할 파일을 드롭박스에 드롭하면 별도의 설정 없이 압축됩니다. 사용 가능한 이미지 확장자는 JPG, PNG, Webp를 지원합니다. 20개까지 파일을 동시에 업로드할 수 있습니다. 파일의 크기 제한은 5MB로 고화질 이미지 사진은 사용할 수 없습니다. 압축이 완료되면 압축률과 파일 크기가 표시되고 다운로드하거나, 드롭박스 클라우드 서버로 저장할 수 있습니다.
- JPG, PNG, Webp 지원
- 20개 파일 동시 업로드
- 파일 크기 제한 5MB
- 드롭박스 저장 지원
2. Optimizilla - 압축 이미지 미리보기 조정

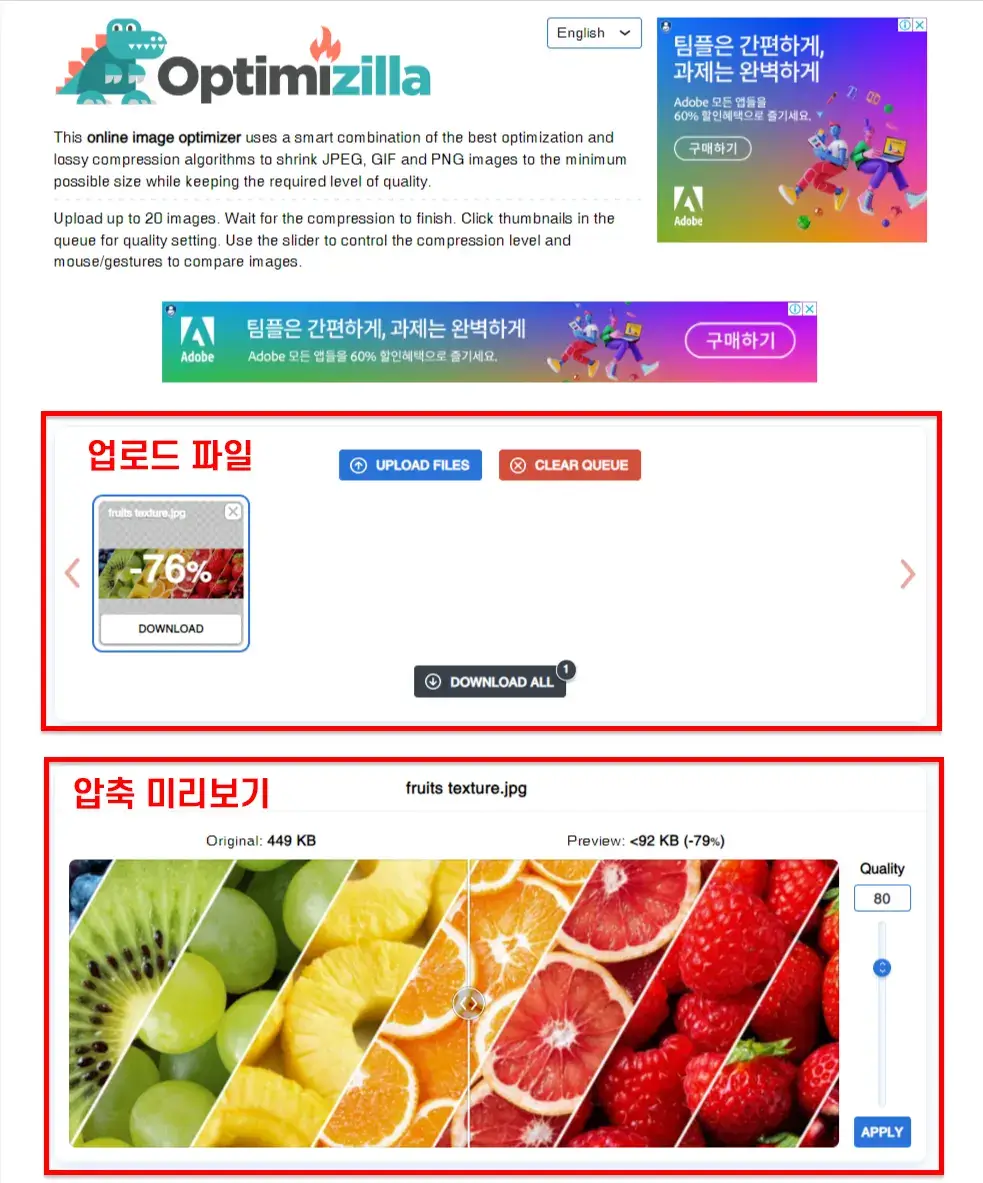
Optimizilla는 최대 20개의 이미지를 업로드 할 수 있고, 썸네일을 클릭해 이미지 미리 보기로 원하는 만큼 압축률을 조절할 수 있습니다. 섬세한 이미지 퀄리티 조정이 필요한 경우 유용합니다. 한글 이름 파일은 사용할 수 없습니다.
사용가능한 확장자는 JPG, PNG, GIF를 지원하고, 클라우드 저장은 되지 않아 다운로드만 받을 수 있습니다.
- 압축 이미지 미리보기, 압축률 조절 가능
- JPG, PNG, GIF 지원
- 20 파일 동시 업로드
- 클라우드 저장 미지원
- 한글 파일 미지원
3. Compressor - 5가지 이미지 형식 지원

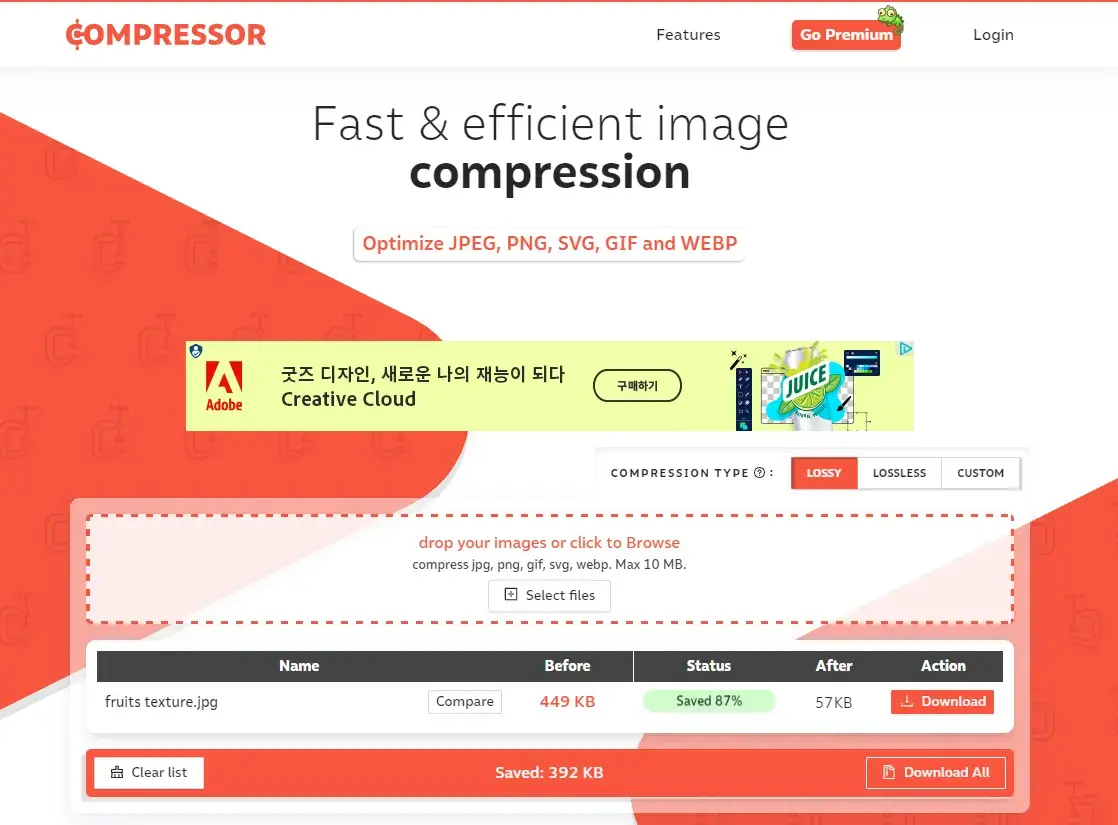
Compressor는 다양한 이미지 형식을 지원합니다. JPG, PNG, GIF, SVG, Webp 총 5가지 이미지 포맷 형식을 압축할 수 있고, 한글 이름 파일은 사용할 수 없습니다. 한 번에 하나의 파일만 압축 가능하며 압축률을 설정할 수 없습니다. 파일 제한은 10MB입니다.
- JPG, PNG, GIF, SVG, Webp 총 5가지 파일 형식 지원
- 한 번에 하나씩 압축
- 파일제한 10MB
- 한글 이름 파일 미지원.
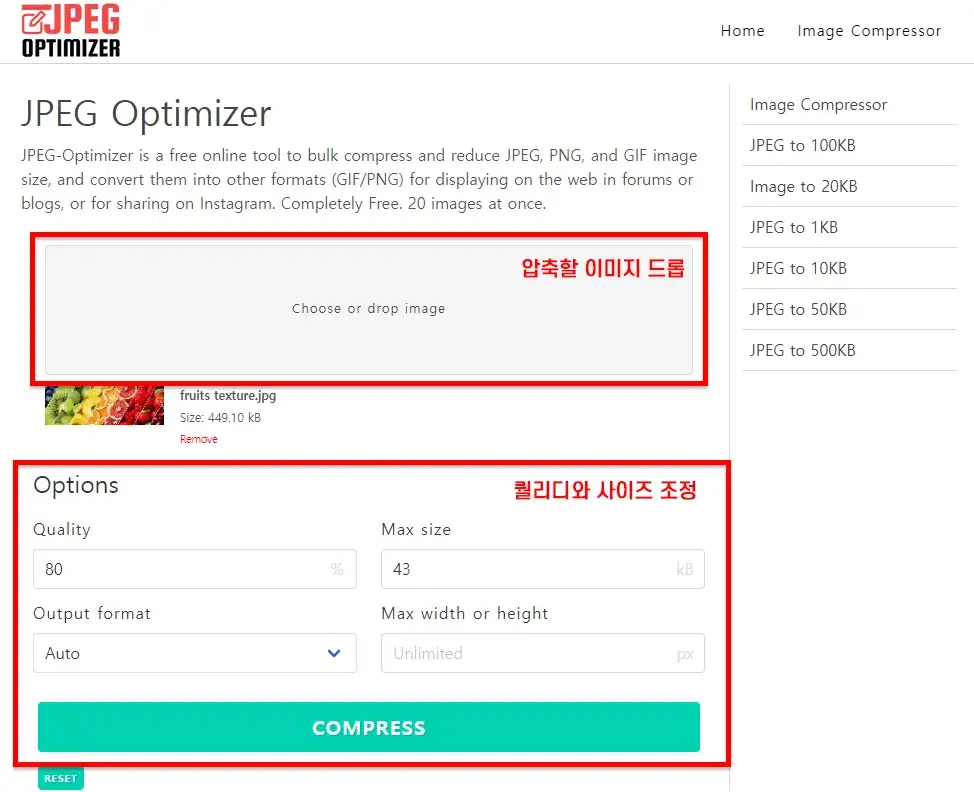
4. JPEG Optimizer - 압축률 조정 가능

JPEG Optimizer는 압축의 퀄리티와 이미지 사이즈를 조절할 수 있는 옵션을 제공합니다. 하나의 이미지만 업로드할 수 있습니다.
- 압축률 옵션 인터페이스 제공
- 이미지 사이즈 조절
- 하나의 이미지만 업로드 압축
맺음말
이상으로 사진 이미지 용량 줄이기 사이트 4가지에 관해 알아보았습니다. 지원하는 이미지 형식도 조금씩 다르고, 압축 옵션을 제공하는지 여부도 다르기 때문에 자신에게 알맞은 사이트를 선택하시기 바랍니다. 감사하고 고생하셨습니다.
댓글